スマートフォンオプションでの記事編集
スマートフォンオプションは2013年6月を持って販売終了しました。管理画面用プラグインは、Movable Type 5.2.6より本体に同梱してリリースを行なっています。
ブログ記事とウェブページの編集
ブログ記事、ウェブページの編集機能は、基本的にPC上の編集画面に準じます。
一部の機能は、スマートフォンに最適化するために、インターフェースが変更、もしくは省略されています。
PC版の「ブログ記事とウェブページの編集」も合わせてご覧ください。
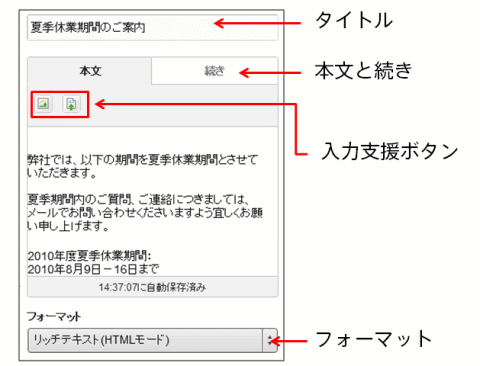
記事編集画面
- タイトル
ブログ記事とウェブページのタイトル
- 本文
このタブを選択して入力した内容が、本文となります。
- 続き
このタブを選択して入力した内容が、本文の続き(追記)となります。
- 入力支援ボタン
装飾や画像の挿入などを手助けするボタンです。スマートフォンオプションでは「画像の挿入」と「アイテムの挿入」のみ有効になっています。
- フォーマット
ブログ記事、ウェブページで利用するテキストフォーマットを選択します。

記事入力エディタでは、文字装飾ボタンが省略されています。「リッチテキスト(HTMLモード)」では、WYSIWYGによるリアルビューではなく、HTMLコードを直接編集するモードとして機能します。
iPhone、iPadなどでは、iOS5以前を利用している場合、iOSの仕様により、登録済みの画像、アイテム挿入のみ可能となります。(Androidでは画像の新規ファイルのアップロードが可能です)
※iOSの仕様変更により、iOS6以降のiPhone、iPadを利用する場合、画像・アイテム類のアップロードが可能となりました。
- カテゴリ(フォルダ)
カテゴリ(フォルダ)を選択できます。未選択の状態では、カテゴリ(フォルダ)の一覧画面が表示されます。カテゴリ(フォルダ)が選択されている状態では、一覧画面は閉じられています。再度カテゴリ(フォルダ)を指定したい場合は「編集」ボタンをおすことで、再び選択画面に変わります。
- タグ
編集中のブログ記事、ウェブページにタグを設定します。
- 概要
本文を要約した概要を入力します。
- キーワード
編集中のブログ記事、ウェブページに、キーワードを設定します。
スマートフォン上の編集画面では、キーワード、タグ、概要、およびカスタムフィールドなどの入力項目は、PCで定義された設定をそのまま引継ぎます。スマートフォン上では表示項目の変更および並び替えは行えないため、必要に応じてPCの画面から設定ください。
PC上での入力欄の表示/非表示と並び替えは、以下のページを参照してください。
- [ステータス]プルダウン
保存、公開、削除など、ブログ記事やウェブページの状態を決定します。
- 公開日
ブログ記事、ウェブページの公開日付を指定します。
- 出力ファイル名
ブログ記事を公開するファイル名のベースネームを指定します。自動で設定されますが、[編集] ボタンをタップして変更できます。実際にサイトで公開する際には、アーカイブ設定で指定したファイルの拡張子が追加されます。また、アーカイブマッピングの設定に応じて、アンダースコアがハイフンに変換されます。
- 変更メモ
更新履歴を有効にしているときに、保存する更新履歴にメモを残します。
- [保存/公開/更新]ボタン
コンテンツを、保存、更新します。
- [プレビュー]ボタン
作成中のコンテンツを、公開時のデザインで確認します。
- [削除ボタン]
ブログ記事(ウェブページ)を削除します。
