スマートフォンオプションの管理画面
最終更新日: 2017.10.06
スマートフォンオプションは2013年6月を持って販売終了しました。管理画面用プラグインは、Movable Type 5.2.6より本体に同梱してリリースを行なっています。
管理画面の概要
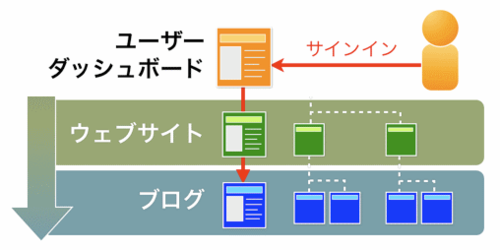
スマートフォンオプションの管理画面は、大きく分けると三つの領域で構成されます。
PCからログインしたときと、大きく違うのは、「システム画面」が表示されない点です。
スマートフォンオプションでは、ブログのシステム設定など、Movable Typeの設定変更に関わる機能は非表示処理を行なっています。

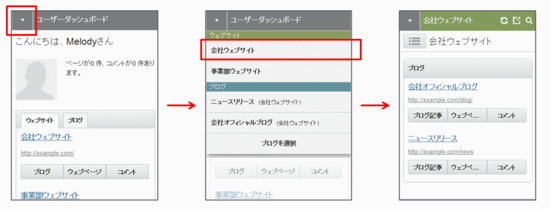
ユーザーダッシュボード
Movable Typeにサインインすると、最初に表示される画面です。サインインしたユーザーの情報や、権限を持っているウェブサイトおよびブログが表示されます。
ウェブサイト
作成済みのウェブサイトを選択、操作できます。ウェブページ、配下にあるブログのブログ記事作成が可能です。
ブログ
ウェブサイトの配下にある、ブログの操作が可能です。ブログ記事とウェブページの作成が可能です。
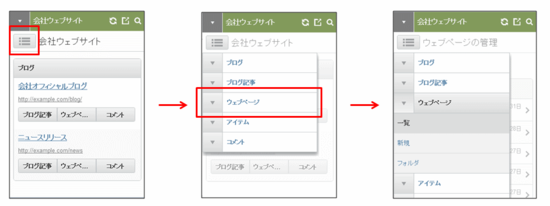
ウェブサイト、ブログの違い
サイドメニューに表示される項目は、ウェブサイト、ブログで異なります。
ウェブサイトでは、配下にあるブログ一覧、ブログ記事一覧、ウェブページ一覧、フォルダなどが表示されますが、カテゴリ一覧は表示されません。ウェブサイトおよびウェブサイト配下のブログデータを一覧で確認することができます。
ショートカット
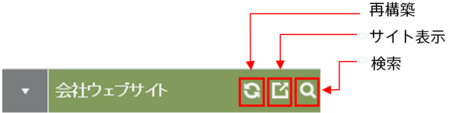
画面右上に、よく使う操作のショートカットが用意されています。ヘッダーのショートカットは以下のとおりです。

- 再構築
- 現在選択中のブログ、ウェブサイトを再構築します。
- サイトの表示
- 現在選択中のブログ、ウェブサイトの公開済データを、別ウィンドウで表示します。
- 検索
- 現在選択中の一覧画面に応じたデータの検索ができます。
フッターには、2つのショートカットとユーザー名が表示されます。フッターのショートカットは以下のとおりです。

- サインアウト
- 現在サインインしているユーザーをサインアウトします。
- ユーザー名
- 現在サインインしているユーザー名を表示します。
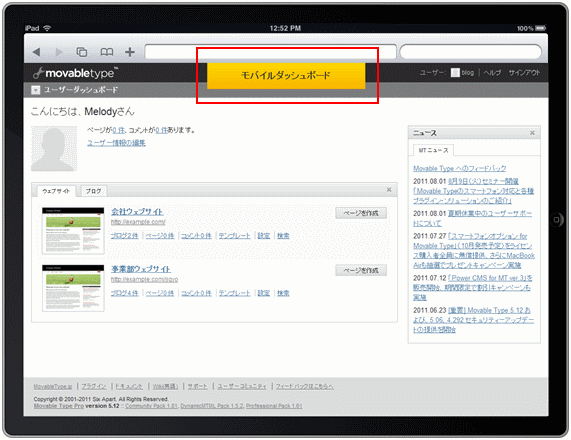
- PC表示
- タップすることで、「PC向けのMTの管理画面」に切り替えます。PC表示では、スマートフォン用管理画面に戻るための「モバイルダッシュボード」へのリンクがあります。タップすることで、再びスマートフォン用の管理画面に戻ります。