カスタムフィールドを使用する
カスタムフィールドを利用することで、独自の入力項目を Movable Type に追加することができます。Movable Type にあらかじめ用意されている、ブログやプロフィール関連の入力項目をカスタマイズして、独自の入力項目を追加します。
カスタムフィールドは以下のような操作を可能にします。- e コマースや、商品カタログなど、ブログ記事以外の入力項目を追加して、様々なデータを保存・表示できるようにする
- 追加した項目は、ブログ記事の投稿画面に自動で追加表示
- 入力必須の項目指定とエラー表示
- チェックボックス、ラジオボタン、ドロップダウン・メニューなどの様々な入力フォーム形式に対応
- デフォルトの入力値の指定
- カスタム入力項目を MT タグで指定して、表示記事をフィルターしたり並び替えて表示
カスタムフィールドの設定は、以下の場所でおこないます。
- 操作メニューの [設定] から [カスタムフィールド] を選択

新しいフィールドを作成する
カスタムフィールドによる入力項目の追加は、ブログ単位でおこないます。ブログごとに、入力項目を追加することで、様々な種類にカスタマイズしたブログを作成できます。そのため、同じ入力項目であっても、それぞれ個別にブログに追加する必要があります。
- ブログを選択する
- [設定] メニューから [カスタムフィールド] を選択
- そのブログに追加されている入力項目が、一覧で表示されます。[フィールドを作成] リンクをクリックする
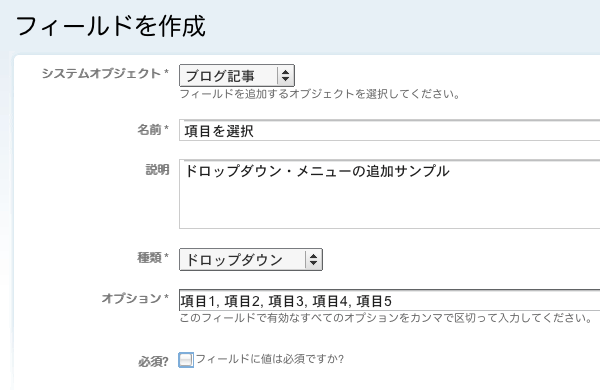
- 追加する項目の情報を設定
システムオブジェクト
入力項目を追加する Movable Type のオブジェクトを指定します。以下の Movable Type のオブジェクトに対して、入力項目を追加することができます。
- ブログ記事 - ブログ記事作成・編集画面にフィールドを追加します。
- ウェブページ - ウェブページ作成・編集画面にフィールドを追加します。
- カテゴリ - カテゴリの編集画面にフィールドを追加します。
- ユーザー - プロフィール編集画面にフィールドを追加します。
- フォルダ - フォルダ編集画面にフィールドを追加します。
種類
以下のようなフォーマットの入力項目を追加できます
- テキスト
- テキスト(複数行)
- チェックボックス
- URL
- 日付と時刻
- ドロップダウン
- ラジオボタン
- アイテム
- オーディオ
- ビデオ
- 画像
ドロップダウン、ラジオボタン、チェックボックスの設定
入力項目の追加で、プルダウン・メニュー,ラジオ・ボタン,チェックボックスなどを作成する場合には、上記の [種類] で該当する種類を指定します。選択項目がある種類の場合には、『オプション』入力欄が表示されます。

次に [オプション] の部分に、選択肢として表示したい項目を、, (カンマ) 区切りで指定します。例えば、「好きな色」という項目をプルダウン・メニューで選択できるようにしたい場合は、[オプション] 項目に以下のように入力します。
赤,青,緑,黄色,白,黒というように選択肢を記述します。これらの選択肢は、いつでも変更をすることが可能です。選択肢を途中で変更した場合でも、すでに入力されている項目については、そのままの値が保持されます。
ベースネームの設定
ベースネームは、カタムフィールドで追加したフィールドに入力した値を利用して、ブログ記事を並べかえたり、フィルタリングしたりといったように、さまざまなところで使われます。このベースネームは一意でなければなりません。
テンプレートタグの設定
追加したフィールドの内容を出力するのに利用するテンプレートタグを設定します。入力する内容は大文字小文字を区別しません。ですので、入力した内容が大文字であったとしても、保存すると、小文字で表示されることがあります。
カスタムフィールドを作成するとき、[テンプレートタグ名] の項目にはオリジナルの名前を設定してください。たとえば日付の項目を追加したときは、CFEntryDate など、頭に独自の文字列を加えてください。既に存在するタグと同じ名前では設定しないようにしてください。
テンプレート内で、カスタムフィールド項目を利用する
カスタムフィールドで追加項目を設定する際に、その項目の [ベースネーム] が自動的に設定されます。この [ベースネーム] を自分で指定することも可能です。日本語のフィールド名を追加した場合は、分かりやすい英語表記を自分で指定すると分かりやすく管理できるでしょう。
テンプレートタグは、MT タグの名称となります。この MT タグを記述することで、Movabel Type の各テンプレートで、追加項目に入力された値を参照、表示します。MT タグの利用は、項目を追加した対象の、ブログ記事・ウェブページ・フォルダ・カテゴリなどのコンテクスト・タグの内部で利用する必要があります。MT タグの利用例が表示されるので、そちらを参考にして、テンプレートに組み込んでください。
例えば、ブログ記事に「今の気分」という名前の項目を、『EntryDataMood』というベースネームで追加した場合、テンプレート内で以下のように記述することで、入力された値を表示します。
<MTEntries>
<h2><$MTEntryTitle$></h2>
<$MTEntryBody$>
<p>今の気分: <$MTEntryDataMood$></p>
</MTEntries>カスタムフィールドの表示オプション
追加した項目を表示したくない場合は、ブログ記事の作成画面の『表示オプション』でチェックボックスを外します。ただし、非表示にしても、追加項目が削除されることはありません。また、表示項目をの順番を並び替えることも可能です。
カスタムフィールドでアップロードしたアイテムを表示するには
カスタムフィールドで追加した項目から画像などのアイテムをアップロードした場合、その項目を表示するための専用タグでは、アイテムファイルへのリンクが表示されます。
アイテムファイルへのリンクではなく、アップロードした画像などのアイテムを表示するには、フィールドの編集で指定したタグ名の末尾に Asset を追加した形のテンプレートタグでアクセスします。例えば、フィールドの編集画面で、テンプレートタグの項目に entrymypicture と入力した場合、MTEntryMyPictureAsset という名前のブロックタグになります。
<MTEntryMyPictureAsset>...</MTEntryMyPictureAsset>
この専用の Asset タグは、通常の MTAssets タグなどと同様のアイテム表示用のブロックタグとなり、ブロック内部では MTAssetURL などのアイテム用のタグが利用できます。
以下のサンプルは、カスタムフィールド機能でアップロードした画像をブログ記事一覧として表示する場合のテンプレートです。フィールドの編集画面で、テンプレートタグの項目に entrymypicture と入力されているものとします。
<MTEntries>
<MTIfNonEmpty tag="EntryMyPicture"><$MTEntryTitle$>で選択された画像: <MTEntryMyPictureAsset><img src="<$MTAssetURL$>" /></MTEntryMyPictureAsset></MTIfNonEmpty>
</MTEntries>
カスタムフィールドで作成したデータのバックアップ
カスタムフィールドは、ブログ記事だけではなく、様々なフィールドの拡張が可能です。カスタムフィールドで追加したフィールドのデータをバックアップは、ブログの完全バックアップと、データベースのバックアップを、バックアップを行ったデータの復元はバックアップしたブログの復元を参照ください。
