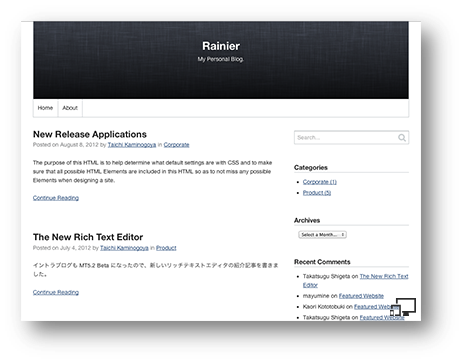
レスポンシブWebデザインテーマ 「Rainier」
Rainierは、Media Queries (CSS) を利用したマルチデバイス対応のテーマです。PC、スマートフォン、タブレットなどのサイズを検知して、最適なデザイン表示を行います。また、テーマのロゴやヘッダーバナー画像、ナビゲーションの内容を簡単にカスタマイズできる機能を実装しています。

Rainierの機能
Rainierには以下のような機能があります。
- タイトル表示を、アップロードした任意のロゴ画像に置き換えることができます。
- カバー画像を、アップロードした任意の画像に置き換えることができます。
- アイテムアップロード機能を使って favicon を設定できます。
- 特定のウェブページをメインナビゲーションに追加できます。
- og:image を、アップロードした任意の画像に置き換えることができます。
- トップページには最新10件の記事がリスト表示されます。mt-search.cgiを利用してページ分割され、10件ずつページ送りが行われます。
- パンくずナビゲーションが表示されます。(トップページ、エラーページ、検索結果ページを除く)
- テーマの適用後、エディタ用のスタイルシートファイルが設定され、ブログ記事の編集画面にRainierのスタイルが適用されます。
- Classic Blog テーマで利用可能だったデザイン(Cityscape シリーズや、Minimalist シリーズなど)も、Media Querisによりマルチデバイス対応となります。(ただし、どのレイアウトを選んでも右側にサイドバーの2カラムレイアウト固定になります)
Media Queriesについて
Media Queriesは、WWWコンソーシアム(W3C)により勧告が行われた、CSS3の仕様です。表示デバイスの横幅に応じて、CSSを切り替え、最適なレイアウト表示を行うことができます。
Rainierの初期状態では、Media Queriesを利用して、以下の条件でレイアウト表示が変わります。
- 横幅930px以上 : 2カラムレイアウト。メニューは全て表示されます。
- 横幅700px以上、約930px未満 : 1カラムレイアウト、メニューはヘッダ部分のセレクトメニューのみ表示されます。検索など一部の要素はセンタリングされます。
- 横幅700px未満 : 1カラムレイアウト。メニューはヘッダ部分のセレクトメニューのみ表示されます。グリッドレイアウトは無効化されます。検索など一部の要素はセンタリングされます。
Rainierをカスタマイズする
Rainierは、ロゴの設置やメイン画像の変更などが簡単に行える仕組みが提供されています。実際のカスタマイズ方法を解説します。タイトル表示をロゴ画像に変更する
初期状態のRainierは、ブログ名をブログのタイトルとしてテキスト表示を行います。このタイトルを、任意のロゴ画像に変更することができます。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリックして画像アイテム(幅 200px 以上を推奨)をアップロードします。
- アップロードした画像アイテムをクリックします。
- タグ欄に、@SITE_LOGO と入力し、ページ下部の [変更を保存] をクリックして設定を保存します。
再構築を行うと、アップロードした画像がロゴ画像として表示されます。
カバー画像の設置
初期状態のRainierは、タイトルの背景に黒い画像を表示しています。このカバー画像を、任意の画像ロゴに変更することができます。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリック、画像アイテム (幅 1024px * 768px 以上を推奨)をアップロードします。
- アップロードした画像アイテムをクリック。
- タグ欄に、@SITE_COVER_IMAGE と入力し、ページ下部の [変更を保存] をクリックして設定を保存します。
再構築を行うと、アップロードした画像がロゴ画像として表示されます。
特定のウェブページをメインナビゲーションに追加する
ブログ・ウェブサイトのページ上部メニューおよび下部メニューのナビゲーション部分に、指定したウェブページへのリンクを表示することができます。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [ウェブページ] => [新規] をクリックします。
- タイトルと本文を入力後、タグ欄に@ADD_TO_SITE_NAV と入力して、保存後再構築します。
ブログやウェブサイトを作成する際、そのブログ、サイトがどのような内容なのかを説明する「アバウトページ」を作ることがよくあります。アバウトページへのリンクをナビゲーションに表示ししてみましょう。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [ウェブページ] => [新規] をクリックします。
- タイトルと本文を入力後、タグ欄に@ABOUT_PAGE と入力して保存、再構築を行います。
og:image, microdata image を設定する
Facebookを中心としたソーシャルネットサービスでブログ記事を共有するとき、og:imageの指定を行うと、指定を行ったサムネイル画像がSNSサービス上のタイムラインで利用されます。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリックして、画像アイテム(短辺 320px 以上を推奨) をアップロードします。
- アップロードした画像アイテムをのタグ欄に、@SITE_ICON と入力して保存、再構築を行います。
その他機能
Rainierに実装されている、その他の便利な機能をご紹介します。
コピーライトを変更する
ページ下部に表示されているコピーライト表記を変更してみましょう。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [デザイン] => [テンプレート]をクリックします。
- テンプレートモジュールのバナーフッターの編集画面を開くと、一行目のテキストにコピーライト情報が記述されているので、任意に変更して下さい。
- ページ下部の [変更を保存] をクリックしたあと、再構築を行います。
Zenbackの設定
ソーシャルサービス連携を行う「Zenback」の設定を行うためには、以下のように設定します。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [デザイン] => [テンプレート]をクリックします。
- テンプレートモジュールの Zenback の編集画面を開きます。
- 一行目と最終行のコメントを削除し、「ここに Zenback の Script コードは貼り付けてください。」と表示されている部分を、 Zenback の Script コードと置き換えます。
- ページ下部の [変更を保存] をクリックして保存後、再構築を行います。
ファビコンを設定する
スマートフォンでショートカットを画面に保存する際、アイコン表示される画像のことを「ファビコン」と呼びます。ここでは、ファビコンの設定を行なってみましょう。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリックして、 favicon ファイル(.ico or .png) をアップロードします。
- アップロードした favicon ファイル(.ico or .png) をクリックして、タグ欄に@SITE_FAVICON と入力します。
- ページ下部の [変更を保存] をクリックして保存後、再構築を行います。
デザインを適用する
Rainier テーマでは、完全ではありませんが、Movable Type 4から使われているクラシックブログ向けに用意されたスタイルを適用できます。
- 注意: カバー画像を設定している場合は、以下の手順で設定を解除してください。
- カバー画像に設定した画像アイテムの編集画面を開きます。(アイテム一覧のフィルタで "@SITE_COVER_IMAGE" タグが設定されているアイテムだけを表示するフィルタを作成すると便利です。)
- 設定されているタグ "@SITE_COVER_IMAGE" を削除します。
- 保存、インデックステンプレートの再構築を行います。
- ブログのサイドメニューから [デザイン] の [スタイル] を選択します。
- ブログスタイルの選択画面の "カテゴリ" から [規定のスタイル] または [MT 4 スタイルライブラリ] をクリックします。
- 表示されたスタイルのサムネイルから、任意のスタイルを選択します。
- スタイルを選択すると、"選択されたデザイン" に詳細が表示されます。
- [デザインを適用] ボタンをクリックしてスタイルを適用します。
Rainier の初期デザインに戻すには
Rainier の初期デザインに戻すには、以下の手順で設定を行なって下さい。
- ブログのサイドメニューから [デザイン] の [スタイル] を選択します。
- ブログスタイルの選択画面の "カテゴリ" から [Styles for Rainier] をクリックします。
- 表示されたスタイルのサムネイルを選択します。
- スタイルを選択すると、"選択されたデザイン" に詳細が表示されます
- [デザインを適用] ボタンをクリックしてスタイルを適用します。
「Rainier」に含まれる要素
テンプレート
インデックステンプレート
- Main Index / メインページ
- Feed - Recent Entries / 最新記事のフィード
- JavaScript / Javascript
- JavaScript - Theme / Javascript テーマ用
- Stylesheet / スタイルシート
- Stylesheet for IE (8 or lower) / スタイルシート (IE8 以下用)
アーカイブテンプレート
- Category Entry Listing / カテゴリ別ブログ記事リスト
- Entry / ブログ記事
- Page / ウェブページ
- Monthly Entry Listing / 月別ブログ記事リスト
テンプレートモジュール
- Banner Footer / バナーフッター
- Banner Header / バナーヘッダー
- Comment Detail / コメント詳細
- Comment Form / コメントフォーム
- Comments / コメント
- Entries List / ブログ記事の一覧
- Entry Summary / ブログ記事の概要
- HTML Head / HTMLヘッダー
- Navigation / ナビゲーション
- Pagination / ページネーション
- Trackbacks / トラックバック
- Zenback / Zenback
システムテンプレート
- Comment Preview / コメントプレビュー
- Comment Response / コメント完了
- Dynamic Error / ダイナミックパブリッシングエラー
- Popup Image / ポップアップ画像
- Search Results / 検索結果
ウィジェット
ウィジェットセット
- Related Contents / 関連コンテンツ
ウィジェットテンプレート
- Category Archives / カテゴリアーカイブ
- Page Listing / ページ一覧
- Recent Entries / 最近のブログ記事
- Search / 検索
- Syndication / 購読
- Monthly Archives / 月別アーカイブ
- Monthly Archives Dropdown / 月別アーカイブ(ドロップダウン)
