ブログの設定 : ブログ記事設定
- 操作メニュー(ブログ・モード)の、『設定』から『ブログの設定』を選択します
- 左側メニューの『ブログ記事』をクリックします

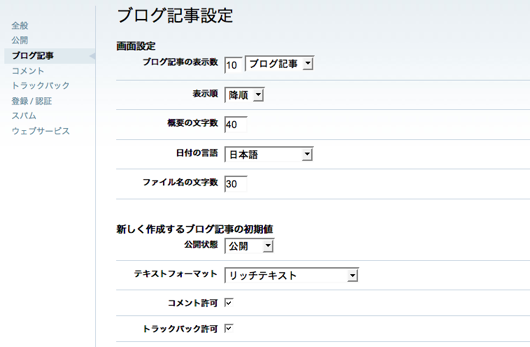
画面設定
- ブログ記事の表示数
-
メイン・ページindex.htmlなどで、
コンテナタグがデフォルトで表示するブログ記事の件数を設定します(日数または件数)。ここでの設定は、<MTEntries>タグに属性を何も指定しなかった場合に適用される初期値です。属性を指定することによって自由に変更することができます。たとえば、ブログに投稿された過去15エントリーを表示したい場合は、<MTEntries>タグのlastnという属性を使います。 <MTEntries lastn="15"> ... </MTEntries>表示数で指定した日数は、最後のエントリーからではなく、現在の日付からさかのぼった日数です。たとえば、今日が1月15日の場合、表示数を7日分と設定した場合にメイン・ページに表示されるのは1月9日〜1月15日までのエントリーです。たとえ最新のエントリーが1月10日だったとしても、1月8日以前のエントリーは表示されません。
また、表示する日数に指定する1日間とは、サイトを再構築した(エントリーを投稿した)時点からさかのぼった24時間を指します。今日が始まる夜中の12時から現在までの時間という意味ではありません。たとえば、表示数を1日分と指定し、午後6時にエントリーを投稿したとすると、そのエントリーは翌日の午後5時59分まで表示されます。
- 表示順
-
ブログ記事を表示する順番です。昇順 (古いものを一番上にして時系列に並べる) か、降順 (最新のものが常に上になるように逆順で並べるか) か選んでください。
- 概要の文字数
-
テンプレート内で<$MTEntryExcerpt$>タグを使うと、ブログ記事入力時に概要 (excerpt) 欄に入力した内容が表示されますが、概要を入力しなかった場合は、ブログ記事本文からここで指定した文字数を概要として自動的に生成します。なお、初期値は 40 です。
- 日付の言語
-
ブログの日付と時刻に用いる表示形式を指定します。月と週の名前、午前、午後の表記が言語によって異なります。
- ファイル名の文字数
-
エントリーをウェブに公開する際、HTMLファイルのファイル名は、指定がない限り自動的に生成されます。この自動生成されるファイル名の長さ(最大長)を入力します。15から250の数値が指定できます。初期値は30です。
新しく作成するブログ記事の初期値
- 公開状態
-
新規に投稿したブログ記事を保存する際の初期値を選択します。初期値では公開になっています。もし下書きにしておきたい場合は下書きを選択してください。
- テキストフォーマット
-
ブログ記事を作成する際に通常利用するテキストフォーマットを選択します。
- なし
-
入力したテキストがそのまま反映されます。X/HTML でがっちりとブログ記事を書きたい場合などにも利用できます。
- 改行を変換
-
改行を br 要素に変換します。連続する行はひとつの p 要素でマークアップされ、空白行で区切られます。
Movable Type 4 のベータテストに参加いただき ありがとうございます。 みなさまからのフィードバックお待ちしております。と記述した場合、以下のように出力されます。
<p>Movable Type 4 のベータテストに参加いただき<br /> ありがとうございます。</p> <p>みなさまからのフィードバックお待ちしております。</p>
- Markdown
-
決められた記法にしたがいブログ記事を記述するとHTMLフォーマットに変換されるフォーマットです
1. 顔を洗って 2. 歯を磨いて 3. 洋服に着替えるという風に書くと
<ol> <li>顔を洗って</li> <li>歯を磨いて</li> <li>洋服に着替える</li> </ol>
のように出力されます。このブログでも今後詳細をご紹介する予定ですが、Markdown に関するドキュメントは以下のサイトを参考にしてください。
- Markdown + SmartyPants
-
Markdown と SmartyPants フォーマットを組み合わせたフォーマットです
SmartyPants は以下のような処理を行います。
引用符 (
"sample": ダブルクォート,'sample': シングルクォート) をカーリークォート (“sample”: ダブルクォート,“sample’: シングルクォート) に変換し、数値文字参照で出力します。"sample"から“sample”(ブラウザでの表示は“sample”) へ変換'sample'から‘sample’(ブラウザでの表示は“sample’) へ変換
連続したバッククォート (
``) をカーリークォート (“) に変換し、数値文字参照で出力します。``sample``から“sample“(ブラウザでの表示は“sample“) へ変換
ダッシュ (
-) を2度連続した場合は en ダッシュ (–)に、3度連続した場合は em ダッシュ (—) に変換し、数値文字参照で出力します。--sample--から–sample–(ブラウザでの表示は–sample–) へ変換---sample---から—sample—(ブラウザでの表示は—sample—) へ変換
3度続けたピリオド (
...: 3度続く) を 省略記号 (…) に変換し、数値文字参照で出力します。sample...からsample…(ブラウザでの表示はsample…) へ変換
変換される文字列が HTML の
script,pre,code,kbdの中にある場合、変換処理は行われません。 - Textile 2
-
決められた記法にしたがいブログ記事を記述するとHTMLフォーマットに変換されるフォーマットです
h1. この行はh1です p. 段落の始まり *強調* bq. これは引用です 引用の中でも __修飾__ できます * 赤 * 緑 * 青 これはリンクの "サンプル (タイトル)":http://example.com/ です。のように入力すると
<h1>この行はh1です</h1> <p>段落の始まり <strong>強調</strong></p> <blockquote><p>これは引用です<br /> 引用の中でも <i>修飾</i> できます</p></blockquote> <ul> <li>赤</li> <li>緑</li> <li>青</li> </ul> <p>これはリンクの <a href="http://example.com/" title="タイトル">サンプル</a> です。</p>
と出力されます。
- リッチテキスト
-
WYSIWYG 機能を利用します。
- コメントを許可
-
ブログ記事新規作成の初期設定について、コメントを常に受け付けたい場合はチェックを付けます。
- トラックバックを許可
-
ブログ記事新規作成の初期設定について、トラックバックを常に受け付けたい場合はチェックを付けます。

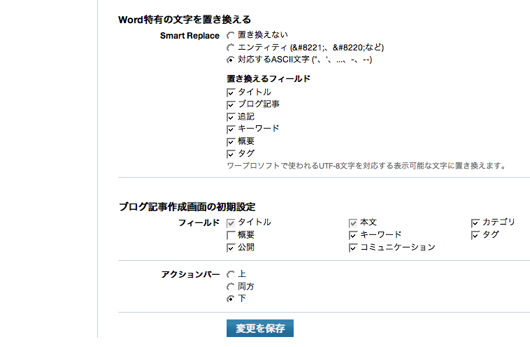
Word 特有の文字を置き換える
- Smart Replace
-
マイクロソフト Wordなどで作成した文章を、Movable Type のエディターにカット&ペーストする際に、Word 固有の文字を自動で変換します。
ブログ記事作成画面の初期設定
- フィールド
-
ブログ記事を作成する画面で、表示する入力項目の初期値を指定できます。
- アクションバー
-
ブログ記事の編集画面に表示される保存ボタンの位置を指定できます。編集画面の上下、もしくは両方から選択できます。
