FacebookのOGPといいね!ボタンでPV向上(寄稿)
こんにちは!シックス・アパートの長内です。
今回も「MTDDC Meetup 2011 Tokyo」に登壇いただいた皆様に、Movable TypeのTips、ハウトゥなどについて特別寄稿をいただく企画、今回が最終回となります。
最終回は、蒲生トシヒロさんです。
今回は、MTとFacebookを連動して活用する方法について寄稿いただきました。
FacebookのOGPといいね!ボタンでPV向上
Facebookはニールセンの2011年5月の調査において国内利用者で820万人となりました。日本では昨年以降にブレイクしたにすぎませんが、すでに成功事例も多数出ており、企業注目度も高いソーシャルメディアです。
今話題のFacebookをうまく利用することにおいてPVやコンバージョンが向上する方法を解説します。
ではどのように利用するのかと言えば、基本は「いいね!」ボタンとOGP(Open Graph protocol)を設置するだけです。Facebookページの運用は、「いいね!」ボタンとOGPを設置してからでも遅くはありません。「いいね!」ボタンの設置法はGoogleで検索すれば容易に探せますので、このブログではOGPそのものの解説および、Movable Typeにおける設置法を解説することにします。
「いいね!」ボタンの設置法について、詳しくはFacebookのドキュメントページをご覧ください。
Facebookを利用すれば何故PVが向上するのか?
CAMPFIRE(キャンプファイヤー)におけるFacebook活用例で解説します。
(注釈:「CAMPFIRE」とは、株式会社ハイパーインターネッツさんが運営する、プロジェクト支援者募集のウェブサービスのことです)

「いいね!」が、「いいね」を呼び共感の輪を広げ、コンバージョンへとつながる仕組みが確立されたことが理解できますね。こうした仕組みがPVを向上させるわけです。
ところが、Facebookの仕組みでは「いいね!」ボタンを設置しただけでは、「いいね!」ボタンを押してくれた人のウォールにしかリンク情報が表示されません。
「いいね!」ボタンを押した人の友だちにまでリンク情報を広げるには、WebページにOGPの設定が必要なわけです。
さて、OGPとは何でしょう。以下で解説します。
OGP(Open Graph protocol)とは?

OGPは、Facebook、mixi、GREEなどのSNSとWebページの連携を⾏うためにHTMLに記述する決まりごとのことです。 具体的にいえば「このページには何が書かれているのか」をメタ情報に明記したものです。
もっと詳しく知りたい方は「The Open Graph Protocol」をお読みください。英文ですが、メタについて理解している方であればさして難しいものではありません。

FacebookにおけるOGPとは?
FacebookにおけるOGPは、FacebookのOpen GraphをWebサイトで利用するための決まりごとです。
(わかりやすく書けばFacebookのソーシャルプラグインを活用するには、OGPを設定するのがお約束だよ!ということです)
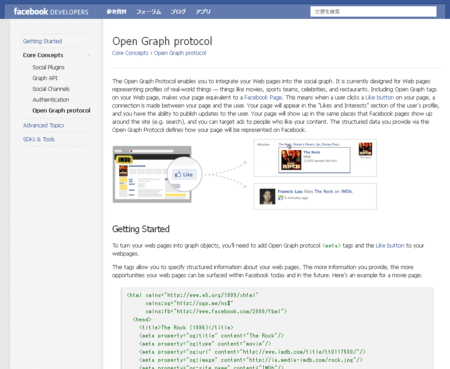
Open Graph protocol - Facebook Developers
FacebookにおけるOGPの基本コード
Facebook開発者Open Graph protocolにある基本コードを掲載しておきます。設定の基本はOGPを設置したいページ(※「いいね!ボタン」を貼り付けたWebページ)に、この内容にMTタグを埋め込んだコードを貼り付けるだけです。
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
<meta property="fb:admins" content="USER_ID"/>
<meta property="og:description"
content="A group of U.S. Marines, under command of a renegade general, take over Alcatraz and threaten San Francisco Bay with biological weapons."/>
</head>
それでは実装してみましょう。
OGPの実装
事前準備:プロフィール画像の設定
1. プロフィール画像を用意する- 縦横3:1以下の比率
- 200x × 200px以上
- 2013年6月注:OGPの仕様は頻繁に変更され、画像サイズは一辺が最低200px、推奨1500px以上とされています。今後も変わる可能性がありますのでご注意下さい。
- フォーマットはpng, jpg, gif
※200px × 200pxでは表示されない場合もある
基本コードの作成
- ジェネレーターを使えば簡単
- 「Facebook開発者Like Button」にアクセス
- 「Step 2 - Get Open Graph Tags」のジェネレーターを利用して基本コードを作成します。
- Typeは基本は「blog」を選択してください。
- 本来それぞれの目的に準じたTypeを利用するのが好ましいのですがうまく作動しないという報告例が出ておりますので効果の確実な「blog」にしておきます。
Movable Typeに埋め込むコード例
<meta property="og:title" content="<$mt:EntryTitle encode_html="1"$> |
<$mt:BlogName encode_html="1"$>">
<meta property="og:site_name"
content="<mt:BlogParentWebsite><$mt:BlogName
encode_html="1"$></mt:BlogParentWebsite>">
<meta property="og:type" content="blog" />
<meta property="og:url" content="<$mt:EntryPermalink$>">
<meta property="og:description" content="<$mt:EntryBody words="100"$>">(※ジェネレータでは作られないが追加を推奨)
<meta property="og:image" content="<$mt:BlogURL$>blogimg/gabsogp.png">
<meta property="fb:admins" content="1008895412" />
※ID(注:content=の部分)は各自の番号に差し替えて下さい
任意の画像を表示させる方法
ブログで利用している画像を表示させる一番簡単な方法です。画像がない場合は特定の画像が表示されます。 前述のog:imageの行を下記のコードに差し替えてください。
<mt:Setvarblock name="ogimage">
<mt:EntryAssets sort_order="ascend" lastn="1"><$mt:AssetURL$></mt:EntryAssets>
</mt:Setvarblock>
<meta property="og:image" content="<mt:If name='ogimage'><$mt:GetVar name='ogimage'><mt:Else><$mt:BlogURL$>blogimg/gabsogp.png</mt:If>">
記事毎に特定のプロフィール画像を表示させたい場合は、カスタムフィールドを利用してください。
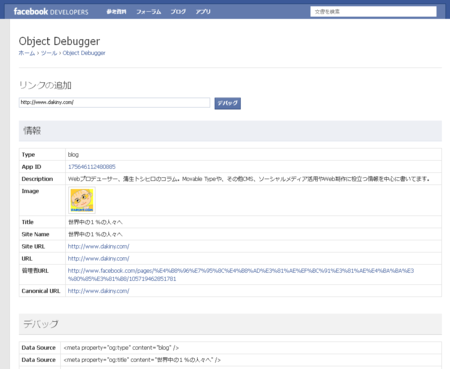
Debuggerで確認

コードを実装したら、Debuggerで確認しましょう。使い方は簡単です。URLを窓に入れてクリックするだけです。 おかしな点は、Debuggerが教えてくれます。
Debugger - Facebook Developers
OGPを利用した場合の表示例

上記はブログ内の画像を表示させた場合、下記は固定画像を表示させた場合です。 いずれがよいということはありません。利用条件で決めてください。
OGPの利用の仕方は理解されましたら、早速でも「いいね!」ボタンと併せて設置してみてください。「いいね!」が、「いいね」を呼び共感の輪を広げ、PVが向上しますよ!
※但し、Webの本来のPVや記事内容によって効果は異なります。
さらに詳しくFacebook活用をしたい方や、Facebookページを作りたい方は拙著「Facebookページプロフェッショナルガイド」をお読みください。
- 執筆者
- 蒲生トシヒロ(がもう としひろ)
- プロフィール
- 有限会社ITプロフェッショナル代表取締役
テクノロジーとマーケティングの両面を融合して成果に導くWebプロデューサー&プランナー。技術者ではないがテクノロジーに強く、頭だけで理解するのが嫌いで手も動かして理解するようにつとめている。ソーシャルメディア、CMS、HTML5にスキルと人脈がある。
著書に「Movable Type5.1 プロの現場の仕事術」など。 - ブログなど
- 個人サイト世界中の1%の人々へ
Facebook:蒲生トシヒロ
Twitter:@Dakiny
免責事項
本連載企画は、MTを利用したカスタマイズテクニックの一つで、実際の製品仕様範囲外の利用方法を含む場合がございます。製品仕様範囲外の利用方法については、製品サポートの範囲外となりますのでご注意ください。
本連載企画で説明されているテクニックを実際に適用する場合は、ご自身の環境でお試しいただいた上で適用くださいますようお願い申し上げます。
- 前の記事: 更新履歴管理(リビジョン管理)の詳説(寄稿)
- 次の記事: Movable Type 10周年
